Hello Everyone,
In this article, I am going to share some of the cool things you can do with android drawable files. Drawables are files that have some information which will be later drawn in the view of our application, We can also consider the images files with extension .jpg, .png as a drawable in our case, because they have visual information that we are going to represent in the screen. In android, the drawable files are XML files with some information like color, share, or stroke. We can use these drawable in android's view components to make it more interesting like a textview with rounded corners background In this post, I will give some of the cool things you can do with those files. Let's start by creating our first drawable file.
You Might Have Missed:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#000"/>
<corners android:bottomRightRadius="32dp" android:topLeftRadius="32dp"/>
</shape>
And here is the sample output
Pretty cool right!
Now that we have created the drawable file its time we add them to our widget it could be anything like a Button, TextView, or an EditText. To set the drawable in android we use the background attribute in the XML like the sample code below:
In this article, I am going to share some of the cool things you can do with android drawable files. Drawables are files that have some information which will be later drawn in the view of our application, We can also consider the images files with extension .jpg, .png as a drawable in our case, because they have visual information that we are going to represent in the screen. In android, the drawable files are XML files with some information like color, share, or stroke. We can use these drawable in android's view components to make it more interesting like a textview with rounded corners background In this post, I will give some of the cool things you can do with those files. Let's start by creating our first drawable file.
You Might Have Missed:
How to create drawable in the android studio:
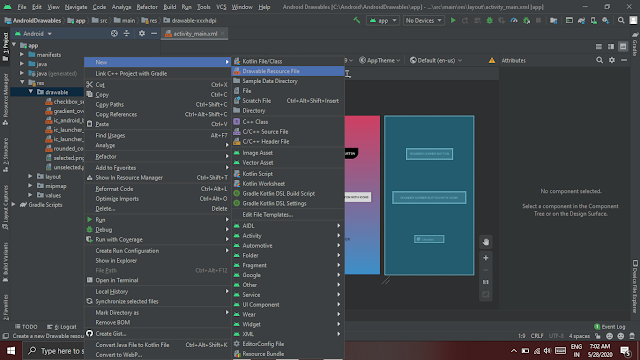
To create a drawable file is an easy step, Create a new project, if you need help to learn how to set up the android studio you can use our guide on how to set up the android studio. Once a project is created you go to the drawable folder under the res folder, Right-click on that the select New-> Drawable resource file. And if you're using android studio 3.6.3 You will have an option to choose the root element, for now, clear whatever is in that box and type "shape" because for now, we are only going to learn about the shapes in android drawable. The shape tag in android helps us to define a shape for the android drawable from rectangle, oval, So what is the use of Android drawable with these shape is up to you because with the shape in hand you do some pretty good design with those shapes, like a button with rounded corners or even more.
Refer to the screenshot below.
So now we have successfully created the drawable file now we can start designing the button with some cool corners.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#000"/>
<corners android:radius="32dp"/>
</shape>
Above is the code used to create android buttons with rounded corners. So to make a normal button to have rounded corners we have to define three attributes shape, solid, and corner. Android shape supports four types rectangle, oval, ring, and line, each with its own characteristics in our case we are going to choose the rectangle shape then only we can define the corners which will make the button with a rounded corner. So now we define the corner with android: radius with value 32dp. After defining these parameters you can see them in the preview window on the right side. Also, don't forget to set the color which is in the solid tag.
Now that we have achieved an android button with rounded corners, now we can make the design more unique but giving it a cool look by just rounding the two-sided of the corner. is it possible? if you ask, Yes it is possible in android, along with radius attribute for corners we have four other attributes which will set the radius for each and every corner of the button. bottomLeftRadius, bottomRightRadius, topLeftRadius, topRightRadius are the four sides attribute which can be used when we have to set a corner radius for only one side of the button or two sides of the button. Below is a sample code with two sides corner radius set.Android How to make a rounded corner for buttons?
The rounded corner for the button is one of the cool design that we have been seeing in some application and websites, it can be achieved with android drawable, but not only with android drawable we can still use the old fashioned way of using the image file to make our button look like having a rounded corner, but it will only take more space in your application resources, and you have to provide different size of images for devices with a varying screen resolution as this is a time-consuming process and sometimes it may not fit exactly as we wanted because in screens with high resolution that corner of the button maybe looks a little stretched, That's why we are going to use the android drawable to create a button with rounded corner. Let's get started with setting android buttons with rounded corners. Rounded corners for the button is kind of interesting choice design as it will make the screen make looks like a unique. Below we have mentioned the step by step tutorial on how to create a new drawable resource file that we later add to our Button.Steps to create rounded corners for the button in android:
- Open Android Studio
- Navigate to projects tab in the left
- Right-click on the res folder
- Choose New -> New Drawable Resource File
- Name the file and choose the Root element as Shape
- Click OK
Refer to the screenshot below.
So now we have successfully created the drawable file now we can start designing the button with some cool corners.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#000"/>
<corners android:radius="32dp"/>
</shape>
Above is the code used to create android buttons with rounded corners. So to make a normal button to have rounded corners we have to define three attributes shape, solid, and corner. Android shape supports four types rectangle, oval, ring, and line, each with its own characteristics in our case we are going to choose the rectangle shape then only we can define the corners which will make the button with a rounded corner. So now we define the corner with android: radius with value 32dp. After defining these parameters you can see them in the preview window on the right side. Also, don't forget to set the color which is in the solid tag.
Sample Output:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#000"/>
<corners android:bottomRightRadius="32dp" android:topLeftRadius="32dp"/>
</shape>
And here is the sample output
Pretty cool right!
Now that we have created the drawable file its time we add them to our widget it could be anything like a Button, TextView, or an EditText. To set the drawable in android we use the background attribute in the XML like the sample code below:
<Buttonandroid:id="@+id/buttonOne"android:layout_width="wrap_content"android:layout_height="wrap_content"android:padding="16dp"android:text="Rounder Corner Button"android:background="@drawable/rounded_corner"android:textColor="#FFF"app:layout_constraintBottom_toTopOf="@id/buttonTwo"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" />
So in the above button, we have set out custom drawable to a view as a background, now it will reflect on our application. Also if you see have some constraints in the layout, so if you're not familiar with the android constraint layout below is a link that will help you learn some of the most commonly used constraint layout attributes with sample code.
You Might Have Missed:
Tutorial Kotlin Android Button setOnClickListener
How to display toast message from android fragment with Kotlin
Android TextView All Things You Need To Know
How to display toast message from android fragment with Kotlin
Android TextView All Things You Need To Know
In this tutorial, the button is our primary choice to set rounded corner you can follow the same procedure to any View that has the android:background attribute, likely you can also set it ViewGroups like Constraint Layout, Linear Layout but there is a catch, you cant set the background with corner to the root element as it will show the view with a corner but it will still leave white space on the empty space instead of giving it a transparent look. So feel free to comment in the below box if you face any difficulties creating an android button or any view like TextView with rounded corners.
-------------------------------------------------------------------------------------------------------------------------





![[Tutorial] BottomSheet In Android Using Kotlin With Sample Code](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSLwh9pWkhnnIiz_gg9fkc8GoPFbIvFYpA358Dw4WCPLmKcLUTSf1IYDfvPt8rZfzuC5eqQWepVFVfgvZYW4QRwkQo00YrjfqcSK-TtRlrKfsBZgzk2e1PIRJX4YqhmW_iafx1D3USHJk/w72-h72-p-k-no-nu/android+bottom+sheet.png)
![[Tutorial] Create Android Fragment With Kotlin Sample Code Included](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtCsaMSD001NSguvTo3M8LT2SweA523NdIn6vPRYZiEYN4UTxh596EV4wTo65fBRx3TuNoMsP_EXNqMX5LOgMcSGBN8WMewqvlTYNpOXMH25r6rrcAJTzutm386JPsYU6yRVpEtz794QU/w72-h72-p-k-no-nu/create-fragment-with-viewmodel.png)