In this tutorial we will be seeing how to create a simple UI with android constraint layout,this tutorial will give you a brief explanation about android constraint layout which is a better alternative for android's previous layout design relative layout, which gave one of the great feature to design a android screen easily were you can arrange widgets one after another according to the previous on like the position is relative between two widgets,but the problem with relative layout is that you have to group widgets in order to create a flexible and complex UI which is will give you headache when the elements increases and it is hard to maintain code when there are lots of widgets in a single screen, but later in 2016 android introduced a new layout which is constraint layout which is more like relative layout but with some powerful features it allows you to create complex and responsive android screen without groping elements, of course you can do if you want but which is not a advised practise, we will see more about this later in this tutorial by creating create an android
application to toast message using given input.
Those who are finding this tutorial right now, do you think do you still need to learn constraint layout, since its been years and there is a new and I would say next-gen UI framework is available as beta namely JetPack Compose, Yeah, but it's best to start with the basics and constraint layout are the best place to start and we covered some of the interesting and advanced topics in this post so don't forget to checkout.
Once created you can start creating your desired UI design, and now we are creating a simple ui to understand the basic of constraint layout how it works and what are the necessary parameters and all, so we start with
What we are doing here is we set the EditText bottom to the bottom of the parent (which in our case screen) and set the end to the end of parent and so on. Which will make the edit text go to the center of the screen
In the above code we set the width to be "0dp" later we set the start and end of this element to the start and end of another element, so now the width will match the parent or we can say like this the width of this elements constraints
We will cover more about constraint layout incoming tutorials so stay tuned.
Below is a small video about constraint layout from android developers:
Thanks for your time, don't forget to share this article with your friends also subscribe to our news feed to get notified when a new article published.
In this tutorial:
|--What is Constraint Layout
|--Create a android design with constraint layout
|--Important attributes of constraint layout
|--Width Match Constraint
|--Horizontal And Vertical Bias
|--Sample Constraint Layout Code
|--What is Constraint Layout
|--Create a android design with constraint layout
|--Important attributes of constraint layout
|--Width Match Constraint
|--Horizontal And Vertical Bias
|--Sample Constraint Layout Code
What is Constraint Layout?
Constraint Layout in android is UI design layout which will help us to create complex and responsive UI for android screen easily without sweat, yeah that's right. To be frank it is an advanced version of android's relative layout which we have been using for years and after these years we got an interesting UI layout to design. With constraint layout, we can design complex view and responsive UI without making any complexity to your code, it's easy to manage with constraint layout, also it has lots of features which is listed below, we can design a stunning UI with android studios design editor, which gives us the full ability to design a screen without touching the code, why this is the best android layout for now because all you have to do is make a constraint between two widgets.
Create an android design with a constraint layout:
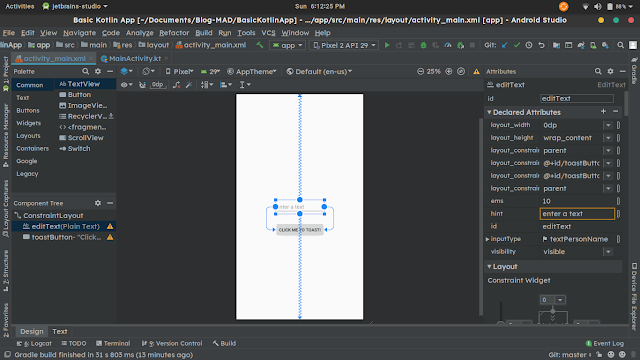
If you start a new project with the latest version of android studio, it will automatically create the necessary files for you and one of them is activity_main.xml and XML file which is used to create UI in android applications, and for the new projects it comes with the constraint layout in your layout XML file, in case if you are using an older version of the android studio (i hope not) please do update or else you can include the constraint layout into your project by implementing the below code in your app's build.gradle file which you can find in the app folder under your root project directory
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
- Drag and drop a PlainText from android UI designer Platte window
- Now you can see the text view hanging on the screen
- And there will be a caution icon in your widget in the Component Tree window
- That is because we have to set constraints to the widget
- Then connect the constraints left to the left side of the screen and top constraint to the top of the screen (refer to pic 1 & 2)
- Now you can see your edittext widget moved all the up to top let of the screen (why? explained below)
- To position the EditText center we connect all four to the four ends of the screen which means parent in technical term
Note: You can achieve the same constraint layout design programmatically. But using designer is a easy and faster way.
Pic 1:
Pic 2:
Now you can follow the same procedure to create an element but you don't want your next element also to tied to the top left corner of the screen right so what we do for that is we connect the constraints of the second element with the first (like in the screenshot below ) well I agree to understand a visual representation via text is hard but luckily we can make that happen in code which is shared below, design a screen programmatic is the good practice but as a beginner, you can stick with the editor for a while later we plan on creating a login screen with constraint layout in which we completely create constraint layout programmatically.
 |
| Connect top constraint of edittext to top of the screen(parent) |
Pic 2:
 |
| Connect start(left) constraint of edittext to start(left) of the screen(parent) |
Now you can follow the same procedure to create an element but you don't want your next element also to tied to the top left corner of the screen right so what we do for that is we connect the constraints of the second element with the first (like in the screenshot below ) well I agree to understand a visual representation via text is hard but luckily we can make that happen in code which is shared below, design a screen programmatic is the good practice but as a beginner, you can stick with the editor for a while later we plan on creating a login screen with constraint layout in which we completely create constraint layout programmatically.
You Might Be Interested:
Important attributes of constraint layout:
Below is the most important attributes of android constraint layout, for a basic design two, is enough like layout_constraintStart_toStartOf and layout_constraintTop_toTopOf you must have at least these two parameters for your android widget to work properly on the screen or everything will jump to the top left corner of the screen, these parameters come from android constraint layout class. How to understand these parameters and make use of the android constraint layout fully below is a good explanation to understand android constraint layout parameter take the first one from above for example :
app:layout_constraintStart_toStartOf="parent"
In here app:layout_constraintStart_toStartOf="parent" :
app: is the namespace for android constraint layout properties
layout_constraintStart_toStartOf in this little attribute we are gonna split it into three-part as follows
the layout is pointing to the widget or the layout
_constraintStart is mentioning the start position of the constraint of the current element
_toStartOf attach to the start of another element.
value which is the value of the startOf element which is either parent or id of another widget
for example, let's assume we have an edit text and we want to position it to the center of the screen in order to do that we set the parameter like the below code
app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"
What we are doing here is we set the EditText bottom to the bottom of the parent (which in our case screen) and set the end to the end of parent and so on. Which will make the edit text go to the center of the screen
Quick Note: Start is equals to Left and End is equals to RightAlternatively, we can make the edit text to place above below, next, or before another element which is the whole point of UI design right, for that, you have to give the id of the respective element in the value field like the below code in which we placed a button below the edit text
You Might Have Missed:
Width Match Constraint:
This is one of the great features in android constraint layout initially android design supported three ways to set height and width for a widget through hardcoded dimensions which are not recommended and we can use match_parent and wrap_content, here I assume you know about them, and give you the explained about android constrain layout width/height match constraint. What is this and how it is useful? let's say you want your button and EditText to have the same width in that case you can achieve that this by setting the android:layout_width="0dp" which will inherit the width from its parent, not the screen.
android:layout_width="0dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="@+id/toastButton" app:layout_constraintStart_toStartOf="@+id/toastButton" app:layout_constraintTop_toTopOf="parent"
 |
| Matched constrains width |
In the above code we set the width to be "0dp" later we set the start and end of this element to the start and end of another element, so now the width will match the parent or we can say like this the width of this elements constraints
Horizontal And Vertical Bias:
In this section, we will learn a brief detail about the usage of android constraint layout horizontal and vertical bias. This is very much useful if you want to position your UI widget with constraint layout align center horizontal
This is one of my favorite feature in android constraint layout because I have been searching the internet to achieve this condition for a long time until I found out in the docs, what it will do is, it will help you to set a horizontal and vertical position of an element from the top left corner of the screen, below is a sample code which sets the horizontal and vertical positioning to 50% of the element with this constraint layout align center horizontal
This is one of my favorite feature in android constraint layout because I have been searching the internet to achieve this condition for a long time until I found out in the docs, what it will do is, it will help you to set a horizontal and vertical position of an element from the top left corner of the screen, below is a sample code which sets the horizontal and vertical positioning to 50% of the element with this constraint layout align center horizontal
app:layout_constraintHorizontal_bias="0.5" app:layout_constraintVertical_bias="0.5"
You may find this not much important until you use it so stay tuned for out create a login screen with android constraint layout
 |
| Setting horizontal and vertical bias in android constraint layout |
As you can see in the above picture the horizontal and vertical bias was set as 0.2 and 0.3 so then the widget was rearranged according to that even that its top and left values were set to parent. See this is what I'm talking about this is one of the best features of android constraint layout
Below is the complete code that is used in this tutorial some may be here just for this code but i recommend learning from the above before using this code, this is are only the basics of android constrain layout to know more about the API and values you can refer Android Developers Reference Constraint Layout Here. We will try to keep updating this article whenever necessary so don't forget to subscribe to our email feed
Sample Android Constraint Layout Code:
This is only the XML part of the code you can copy-paste this to create a screen like in the final output screen at the beginning of the post<EditText android:id="@+id/editText" android:layout_width="159dp" android:layout_height="wrap_content" android:ems="10" android:hint="enter a text" android:inputType="textPersonName" android:visibility="visible" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintVertical_bias="0.5"/> <Button android:id="@+id/toastButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="32dp" android:text="Click Me To Toast!" android:visibility="visible" app:layout_constraintEnd_toEndOf="@+id/editText" app:layout_constraintStart_toStartOf="@+id/editText" app:layout_constraintTop_toBottomOf="@+id/editText" />
This same code is used in the Learn Android Toast Message With Kotlin Tutorial Here. You can download the code from there or follow the below link
Download Complete Code Here: GDrive Link
View This Code On Github: BasicKotlinApp
View This Code On Github: BasicKotlinApp
We will cover more about constraint layout incoming tutorials so stay tuned.
Below is a small video about constraint layout from android developers:
Thanks for your time, don't forget to share this article with your friends also subscribe to our news feed to get notified when a new article published.
!!!Sharing is Caring!!!
keywords:



![[Tutorial] BottomSheet In Android Using Kotlin With Sample Code](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSLwh9pWkhnnIiz_gg9fkc8GoPFbIvFYpA358Dw4WCPLmKcLUTSf1IYDfvPt8rZfzuC5eqQWepVFVfgvZYW4QRwkQo00YrjfqcSK-TtRlrKfsBZgzk2e1PIRJX4YqhmW_iafx1D3USHJk/w72-h72-p-k-no-nu/android+bottom+sheet.png)
![[Tutorial] Create Android Fragment With Kotlin Sample Code Included](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtCsaMSD001NSguvTo3M8LT2SweA523NdIn6vPRYZiEYN4UTxh596EV4wTo65fBRx3TuNoMsP_EXNqMX5LOgMcSGBN8WMewqvlTYNpOXMH25r6rrcAJTzutm386JPsYU6yRVpEtz794QU/w72-h72-p-k-no-nu/create-fragment-with-viewmodel.png)